2024年4月9日、ホームページの実行環境をリニューアルしました。
今までは、wpX Speedというwordpress特化のサービスを使っていたのですが、実行環境を自分でカスタマイズをしたくて、conoHa VPSというサービスを契約して、実行環境を自分で整えました。
その時の手順は、日本語での手順があまり見当たらず、海外サイトを参考して構築しました。
この記事が、日本の皆様の参考になればと思います。
本記事は、ubuntu 24.04を使った手順特化となっています。
※事前にホームページで利用予定のドメイン取得、DNS設定は完了させてください
OSのセットアップ
OSのインストールは、conoHA VPSのサービスで利用OSを選べば、あとは自動的にインストールされます。OSのインストール後は、コンソールを立ち上げて、同梱のソフトウェアを最新化します。
ソフトウェアのアップデート(必須)
sudo apt update
sudo apt upgradesshサーバを構築 (任意:コンソールで構築する場合は不要)
契約したサービス側のコンソールが使い勝手が良ければ、この設定は不要だと思います。
conoHa VPSのコンソールは、動きがもっさりしていたり、キーボード入力が効かないことがあったりと、少しストレスを感じたので、僕はsshの設定をして、自分のPCのコンソールからアクセスできるようにしました。
基本的にはssh-serverはデフォルトでインストールされていると思います。
念の為、下記コマンドを実行し、確認ください。
sudo systemctl status sshd.service「Active: active (running)」となっていれば、インストールされており、sshサービスも起動しています。

インストールされていない場合は、下記コマンドを実行してインストールしてください。
sudo apt install openssh-serverインストールされているが、「active(running)」になっていない場合は、下記コマンドを実行して、sshサービスを起動してください。
sudo systemctl start sshd.service次は必要であれば実施ください。そのままでも動きます。
変更する場合は、まずは、設定用のファイルをバックアップします。バックアップしておくと、何かおかしくなったときに、簡単に初期設定に戻せます。
cd /etc/ssh/
sudo cp -p sshd_config sshd_config.default主なパラメータの意味
「port」は、ssh接続する際に利用するポートを指定できます。デフォルト値は、22となっています。セキュリティを高めたい場合は、他のポートに変更します。
# port 22
port 2024「PermitRootLogin」は、rootユーザのログインを許可する or 拒否するの設定です。デフォルト値は、許可(on)となっています。拒否する場合は、[no]に変更します。
# PermitRootLogin yes
PermitRootLogin no「PermitEmptyPasswords」は、空のパスワードを禁止する設定です。デフォルト値は、「no」になっています。理由がない場合はこのままで良いと思います。
#PermitEmptyPasswords no設定変更をした場合は、sshのサービスを再起動します。
sudo systemctl restart sshd.serviceftpサーバを構築(任意)
コンソールだけだとサーバへのファイルの受け渡しなどが面倒なので、セキュリティをそこまで考慮しないのであれば、有効にしておくと便利です。有効化は下記の手順でできます。
ftpサーバーのインストール
sudo apt install vsftpd ftpサーバーのサービスを起動します。
sudo systemctl start vsftpdOSの再起動の際に、ftpサーバのサービスを自動起動したい場合は、さらに下記コマンドを実行します。
sudo systemctl enable vsftpdWEBサーバーのインストール
nginx(エンジンエックス)は、高性能かつ軽量なオープンソースのウェブサーバーソフトウェアです。
Nginxは、多くのウェブサイトやウェブアプリケーションで広く利用されており、特に高トラフィックのサイトや高負荷のアプリケーションで優れたパフォーマンスを発揮します。
nginxをインストールします。
sudo apt install nginx
sudo systemctl start nginx
sudo systemctl enable nginxいくつか「Y/n」を求められますが、基本的には「Y」でOKです。
次に、サービスが問題なく動いていることを確認します。「Active: active (running)」となっていればOKです。
sudo systemctl status nginx
nginxサービスが使うポートを開けます。(ファイアウォールを利用している場合)
通常は、http(80)とhttps(443)を開けるのですが、nginxで定義された変数で代用可能です。
sudo ufw allow 'Nginx HTTP'ブラウザで、下記URLにアクセスできるかご確認ください。
http://取得したドメイン or IPアドレス
下記のように表示されれば問題ありません。

Nginxの主な特徴
- 高性能: Nginxは非同期イベント駆動アーキテクチャを採用しており、軽量で高いパフォーマンスを提供します。これにより、多数の同時接続や大量のリクエストに対しても効率的に処理できます。
- リバースプロキシ: Nginxはリバースプロキシとして使用されることがあります。リバースプロキシは、クライアントからのリクエストを受け取り、それをバックエンドのサーバーに転送する役割を果たします。これにより、セキュリティの向上や負荷分散などの目的で利用されます。
- ロードバランサー: Nginxは、複数のサーバーへの負荷を均等に分散するロードバランサーとしても使用されます。これにより、システム全体の可用性を向上させることができます。
- 拡張性と柔軟性: Nginxは、モジュールベースのアーキテクチャを採用しており、機能を追加するためのサードパーティのモジュールやカスタム機能を容易に統合することができます。
総じて、Nginxは高性能で柔軟なウェブサーバーソフトウェアであり、多くのウェブ開発者やシステム管理者によって広く利用されています。
chatgpt
DBサーバーのインストール
インストール
wordpressを動かすには、WEBサーバーだけでなく、DBサーバーも必要となります。
代表的なDBサーバーは、MySQLかと思いますが、ネットを見ると、mariaDBの方が性能が良さそうな雰囲気だったので、僕はmariadbを使いました。
mariaDBをインストールします。
sudo apt install mariadb-serverいくつか「Y/n」を求められますが、基本的には「Y」でOKです。
次は、DBサーバーのセキュリティ関連の設定をします。
sudo mysql_secure_installation僕が選んだ選択肢は以下の通り。
Set root password? [Y/n] type Y and press ENTER. Enter and reenter your prefered password and press enter to implement it. Y
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] Y
DBサーバーにログインし、動作確認します。
sudo mysql
select version();下記のようにバージョンが表示されれば動作として問題ないです。

セットアップ
wordpressで利用するDBのテーブルを作成します。
データベース名は任意でかまいません。のちほど、使いますので作成するデーターベース名は控えておいてください。※ここでは、「wordpress_db」としています。
CREATE DATABASE wordpress_db;wordpressから作成したテーブルにアクセスするユーザーを作成します。こちらで設定した値ものちほど使いますので、控えておいてください。
※ここでは、ユーザー名「wpuser」、パスワードを「P@ssw0rd」としています。
GRANT ALL ON wordpress_db.* TO 'wpuser'@'localhost' IDENTIFIED BY 'Passw0rd' WITH GRANT OPTION;設定変更を反映させます。
FLUSH PRIVILEGES;
exitMariaDBは、MySQLと同じくリレーショナルデータベースの機能を提供しますが、いくつかの追加機能や改善が加えられています。例えば、新しいストレージエンジンやパフォーマンスの最適化があります。また、MariaDBはMySQLと互換性が高く、ほとんどのMySQLのクエリやコードはMariaDBでもそのまま動作します。
MariaDBの主な特徴には以下が含まれます:
- オープンソース: MariaDBはオープンソースプロジェクトであり、誰でも自由に利用、改変、配布することができます。
- 高性能: MariaDBは高速なパフォーマンスを提供し、大規模なデータベースや高負荷のアプリケーションでも安定した動作が期待できます。
- セキュリティ: MariaDBはデータベースのセキュリティを強化するための多くの機能や改善を提供しており、安全なデータ管理を支援します。
- 拡張性: MariaDBはさまざまなストレージエンジンやプラグインをサポートし、データベースの機能を柔軟に拡張することができます。
MariaDBは、ウェブアプリケーションや企業のデータベース、クラウドサービスなど、さまざまな用途で広く利用されています。MySQLとの互換性や高い性能、セキュリティ機能などが評価され、多くの開発者や組織によって採用されています。
chatgpt
PHPのインストール
wordpressはphpで実装されていますので、phpをサーバーにインストールします。
sudo apt install php-fpm php-mysql php-gd php-cli php-curl php-mbstring php-zip php-opcacheWEBサーバーのセットアップ
nginxの設定ファイルをバックアップしてから、設定ファイルを開きます。
事前にバックアップを取得しておくと、何かミスった時に、すぐ戻せるため、設定を変更する場合は、基本的にはバックアップを取得しておいた方が良いと思います。
cd /etc/nginx
cp -p nginx.conf nginx.conf.default
vi nginx.confnginxの設定ファイルを編集します。僕は下記の箇所を修正しています。
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 1024; #768
use epoll;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
types_hash_max_size 2024; #1024
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
server_tokens off;
#GZIP
# Enable gzip compression.
gzip on;
# Compression level (1-9).
# 5 is a perfect compromise between size and CPU usage, offering about
# 75% reduction for most ASCII files (almost identical to level 9).
gzip_comp_level 1;
gzip_buffers 16 8k;
# Don't compress anything that's already small and unlikely to shrink much
# if at all (the default is 20 bytes, which is bad as that usually leads to
# larger files after gzipping).
gzip_min_length 1024;
# Compress data even for clients that are connecting to us via proxies,
# identified by the "Via" header (required for CloudFront).
gzip_proxied any;
# Tell proxies to cache both the gzipped and regular version of a resource
# whenever the client's Accept-Encoding capabilities header varies;
# Avoids the issue where a non-gzip capable client (which is extremely rare
# today) would display gibberish if their proxy gave them the gzipped version.
gzip_vary on;
gzip_http_version 1.1;
# Compress all output labeled with one of the following MIME-types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/javascript
text/plain
text/xml
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# text/html is always compressed by gzip module
#gzip on;
# gzip_vary on;
# gzip_proxied any;
#gzip_comp_level 6;
# gzip_buffers 16 8k;
#gzip_min_length 1024;
# gzip_http_version 1.1;
#gzip_types text/plain application/json text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
gzip圧縮あたりを少しカスタマイズしています。
設定をOSに反映させます。
sudo nginx -t
sudo systemctl reload nginx.servicessl証明書作成
https化します。
※企業などは有料のssl証明書を購入して適用する方が良いと思いますが、今回は無料のssl証明書を使います。-dの後の値は任意の文字列にしてください。次の章の設定ファイル内で利用します。ssl証明書作成時、いくつか入力箇所がありますが、ご自身の環境にあわせた入力をします。
sudo apt install python3-certbot-nginx certbot
sudo certbot --nginx -d road-sign.jp
conoHa VPSの管理画面からは、有料のssl証明書しか選択できませんが、この方法であれば、無料のssl証明書でhttps化もできます。
証明書ができているか確認します。
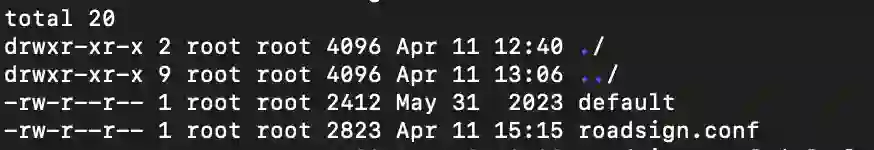
cd /etc/letsencrypt/live/road-sign.jp
ll下記2つがあることを確認します。こちらのファイルパスは次の項目で使用しています。
fullchain.pem
privkey.pem
WordPressのインストール
wordpressをインストールするディレクトリを作成します。
例では、「/var/www/html/roadsign/public_html」にしています。
※赤字は任意の文字列でかまいません。
mkdir -p /var/www/html/roadsign/public_htmlwordpress用のnginx設定をします。
cd /etc/nginx/sites-available/
vi ホームページで利用予定のドメイン名
当サイトは、「road-sign.jp」というドメインなので、「road-sign.jp」で作成しています。
設定する内容は下記の通りです。
※「road-sign.p」、「roadsign」の箇所は自分の環境に合わせて置き換えてください。
fastcgi_cache_path /etc/nginx/cache levels=1:2 keys_zone=wpcache:200m max_size=10g inactive=2h use_temp_path=off;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
open_file_cache max=1000 inactive=60s;
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name road-sign.jp;
root /var/www/html/roadsign/public_html;
index index.php index.html;
ssl_certificate /etc/letsencrypt/live/road-sign.jp/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/road-sign.jp/privkey.pem;
# log files
access_log /var/log/nginx/roadsign.access.log;
error_log /var/log/nginx/roadsign.error.log;
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location / {
index index.php index.html;
try_files $uri $uri/ /index.php?$args;
}
location ~* /wp-config.php {
deny all;
}
# fastcgi_cache start
set $skip_cache 0;
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|^/feed/*|/tag/.*/feed/*|index.php|/.*sitemap.*\.(xml|xsl)") {
set $skip_cache 1;
}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
fastcgi_cache wpcache;
fastcgi_cache_valid 200 301 302 2h;
fastcgi_cache_use_stale error timeout updating invalid_header http_500 http_503;
fastcgi_cache_min_uses 1;
fastcgi_cache_lock on;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-FastCGI-Cache $upstream_cache_status;
}
location ~ /purge(/.*) {
fastcgi_cache_purge wpcache "$scheme$request_method$host$1";
}
location ~* \.(js|jpg|jpeg|gif|png|css|tgz|gz|rar|bz2|doc|pdf|ppt|tar|wav|bmp|rtf|swf|ico|flv|txt|woff|woff2|svg)$ {
expires 120d;
add_header Pragma "public";
add_header Cache-Control "public";
}
location ~ /\.ht {
deny all;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.road-sign.jp;
ssl_certificate /etc/letsencrypt/live/road-sign.jp/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/road-sign.jp/privkey.pem;
return 301 https://road-sign.jp$request_uri;
}
server {
listen 80;
listen [::]:80;
server_name road-sign.jp www.road-sign.jp;
return 301 https://road-sign.jp$request_uri;
}
作成した設定ファイルのシンボリックリンクを作成します。
※先に作成したconfigファイル名にしてください。
cd /etc/nginx/sites-enabled/
sudo ln -s ../sites-available/roadsign.conf .設定を反映します。
sudo nginx -t
sudo systemctl reload nginx.serviceWordPressをインストールします。
cd /var/www/html/roadsign/public_html
sudo wget https://wordpress.org/latest.tar.gz
sudo tar -zxvf latest.tar.gz
sudo mv wordpress/* .
sudo rm -rf wordpress
sudo rm -rf latest.tar.gzWordPressをインストールしたフォルダのアクセス権限を設定します。
※5章のWEBサーバーインストールで設定したファイルに指定しているuserと同じにします。
cd /var/www/html/roadsign/public_html
sudo chown -R www-data:www-data *
sudo chmod -R 755 *
sudo chmod -R 664 *.php *.txt *.htmlWordPressが利用するDBサーバーの設定をします。
cd /public_html
sudo mv wp-config-sample.php wp-config.php
sudo vi wp-config.php3.DBサーバーのインストールで設定した値をwp-config.phpに記載します。
<?php
/**
* The base configuration for WordPress
*
* The wp-config.php creation script uses this file during the installation.
* You don't have to use the website, you can copy this file to "wp-config.php"
* and fill in the values.
*
* This file contains the following configurations:
*
* * Database settings
* * Secret keys
* * Database table prefix
* * ABSPATH
*
* @link https://wordpress.org/documentation/article/editing-wp-config-php/
*
* @package WordPress
*/
// ** Database settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'wordpress_db' );
/** Database username */
define( 'DB_USER', 'wpuser' );
/** Database password */
define( 'DB_PASSWORD', 'パスワード' );
/** Database hostname */
define( 'DB_HOST', 'localhost' );
/** Database charset to use in creating database tables. */
define( 'DB_CHARSET', 'utf8' );
/** The database collate type. Don't change this if in doubt. */
define( 'DB_COLLATE', '' );
/**#@+
* Authentication unique keys and salts.
*
* Change these to different unique phrases! You can generate these using
* the {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service}.
*
* You can change these at any point in time to invalidate all existing cookies.
* This will force all users to have to log in again.
*
* @since 2.6.0
*/
define('AUTH_KEY', 'ユニークな値');
define('SECURE_AUTH_KEY', 'ユニークな値');
define('LOGGED_IN_KEY', 'ユニークな値');
define('NONCE_KEY', 'ユニークな値');
define('AUTH_SALT', 'ユニークな値');
define('SECURE_AUTH_SALT', 'ユニークな値');
define('LOGGED_IN_SALT', 'ユニークな値');
define('NONCE_SALT', 'ユニークな値');
/**#@-*/
/**
* WordPress database table prefix.
*
* You can have multiple installations in one database if you give each
* a unique prefix. Only numbers, letters, and underscores please!
*/
$table_prefix = 'wp_';
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*
* For information on other constants that can be used for debugging,
* visit the documentation.
*
* @link https://wordpress.org/documentation/article/debugging-in-wordpress/
*/
define( 'WP_DEBUG', false );
//エラー時のデバック用
//define( 'WP_DEBUG', true );
//define( 'WP_DEBUG_DISPLAY', false );
//define( 'WP_DEBUG_LOG', true );
/* Add any custom values between this line and the "stop editing" line. */
define( 'RT_WP_NGINX_HELPER_CACHE_PATH', '/etc/nginx/cache');
/* That's all, stop editing! Happy publishing. */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
//Eroor対応
//update_option( 'siteurl', 'https://road-sign.jp' );
//update_option( 'home', 'https://road-sign.jp' );上記で使うユニークな値は、下記サイトで簡単に生成できます。
https://api.wordpress.org/secret-key/1.1/salt/
WEBブラウザで、「https://ご自身のドメイン名」を入力します。
WordPressのインストール画面が表示されると思いますので、あとはご自身で必要事項を記載してインストールをしてください。
以上となります。参考にあれば幸いです。
なお、わたしは、conoHA VPSで本設定をしてWordpressを動作させています。
下記にconoHA VPSを利用した経緯も記載していますので、興味あればご参照ください。


コメント